WordPress の新規公開時に Twitter にタイトルと URL のツイートを自動で投稿できるようにしました。 WP to Twitter がアップデートされ日本語化が中途半端だったり、 Twitter の開発者サイトが変更されていたりして既存の情報があまり役に立たず、結構大変だったので備忘録として残しておきます。この記事はほぼリアルタイムで 2022 年 8 月の話です。
目次
最近は Google ではなく Twitter で検索することが多くなった
最近 Google の検索結果が公式やショップ重視で探している情報にたどり着けないので、 Twitter や Google の画像検索で検索することが増えました。自分自身がそんな感じなのだから、 Twitter に新規投稿の URL を流せば Twitter からの流入が少しは増えるのではないかと考えました。
Twitter で新規アカウント作成
WordPress から WP to Twitter というプラグインを使って、記事を公開したタイミングで自動で Twitter に投稿することにします。
→ WordPress プラグイン: WP to Twitter
そしてお知らせ用のアカウントを新しく取得しました。 @1010uzu というアカウントが取れました。(誰かが昔使っていたようですが。)ログインした状態にします。
WordPress に WP to Twitter をインストール
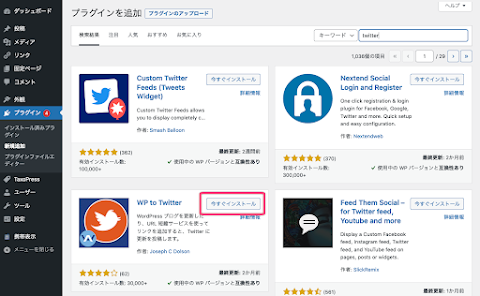
「プラグイン」の「新規追加」で右上の検索欄に「 Twitter 」と入力します。「 WP to Twitter 」の「今すぐインストール」をクリックします。
インストールされたら「有効化」をクリックします。有効化するとサイドメニューに「 WP to Twitter 」が表示されるのクリックして設定をしていきます。
Twitter の開発者アカウントに登録
まず WP to Twitter の設定画面上の以下の文字列のリンクから Twitter の開発者アカウントに登録します。
1. Apply for a Developer Account with Twitter
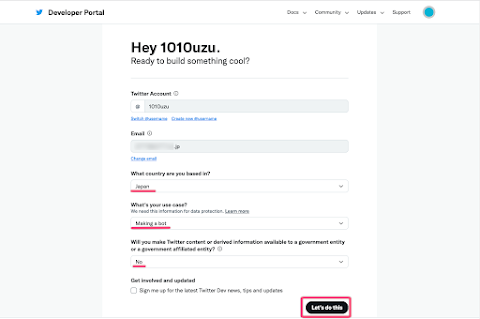
適するものを選んで右下の「 let ’ s do this 」をクリック。
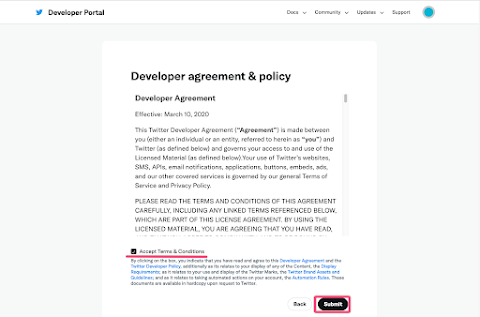
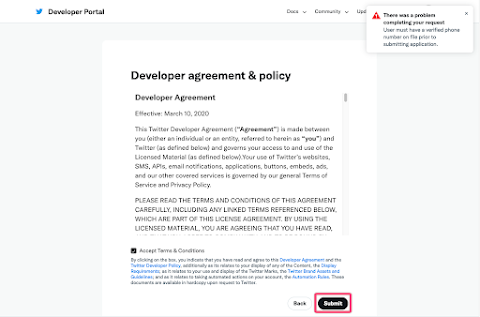
確認事項が出てくるので「 Accept Teams & Cnonditions 」にチェックを入れ「 Submit 」をクリック。
すると右上に以下のようなポップアップが出てしまいました。
There was a problem conpleting your request
User must have a verified phone number on file prior to submitting application.
どうやら開発者アカウントに登録するには電話番号の登録が必須なようです。
Twitter のアカウントに電話番号を登録
ブラウザの別のタブで先程作った Twitter のアカウントの「もっと見る」から「設定とプライバシー」をクリックして、続いて「アカウント」→「アカウント情報」をクリック。パスワードを入力します。
「電話番号」をクリック。
「電話番号を追加」をクリック。
再度パスワードを求められます。
そして携帯番号の電話番号を入力します。( 050 などは SMS が届かないので不可でした。)
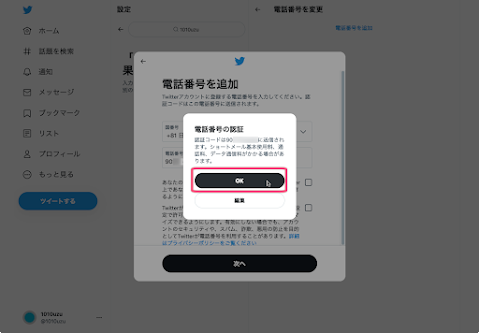
SMS を送る確認画面が表示されるので「 OK 」をクリックします。
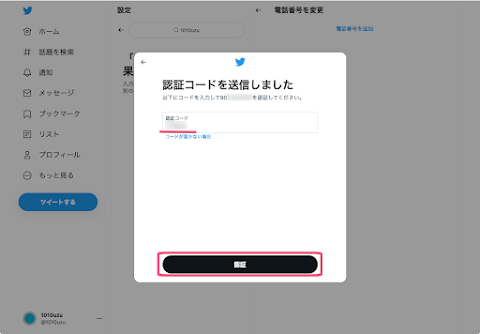
SMS に届いた認証コードを入力します。
電話番号が登録できました。
再度 Twitter の開発者アカウントの登録に挑戦
そして先程エラーが出たブラウザのタブに戻って「 Submit 」をクリックします。
すると次の画面に遷移しました。メールアドレスに確認メールが送られるようです。
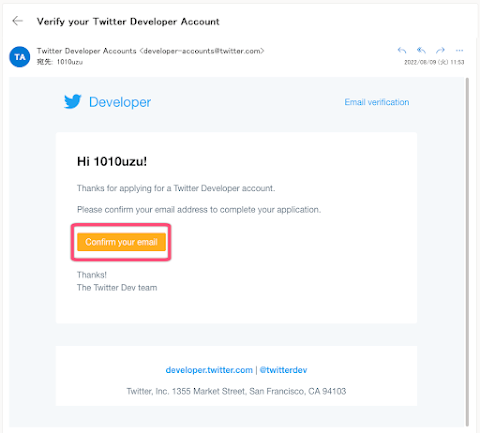
メールを開いて「 Confirm your email 」をクリックします。
API Key と API Key secret を取得
開発者アカウントが開設されたようで、次はアプリ名称を入力し「 Get keys 」をクリックします。アプリ名称は投稿を見たときに下の方にある何のアプリから投稿されたかというところに表示される名前です。「 Twitter 」という文字列は含むことはできません。
「 API Key 」と「 API Key secret 」が表示されるので WP to Twitter の設定画面の入力欄にコピーします。「 Dashboard 」をクリックし「 Yes, I saved them 」をクリック。
Access Token と Access Token Secret を取得
歯車マークをクリック。
「 Set up 」をクリック。
「 OAuth 1.0a 」のトグルをオンにし、 App Permissions の設定を「 Read and write 」にチェックを入れます。
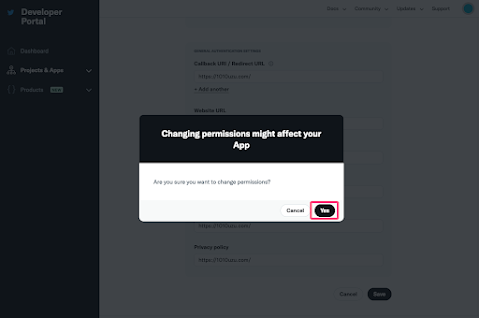
続いて下のウェブサイトの URL とコールバック URI として WP to Twitter に表示されている URI を追加し「 Save 」をクリックします。
「 Yes 」をクリック。
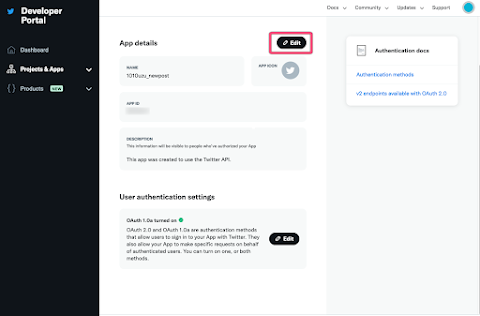
設定画面の上部にある「 Edit 」をクリックしてアプリを編集します。
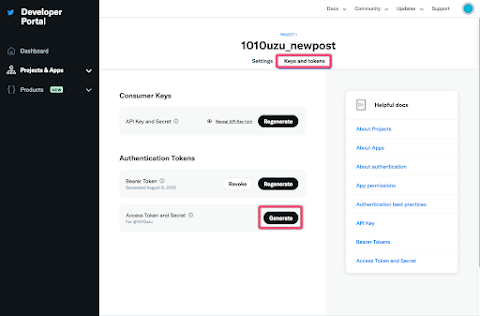
「 Keys and Tokens 」タブにします。「 Authentication Tokens 」の「 Access Token and Secret 」右の「 Generate 」をクリック。
「 Access Token 」と「 Access Token Secret 」が表示されるのでコピーして、 WP to Twitter の設定画面のテキストボックスにペーストして「 Twitter と連携」をクリックします。
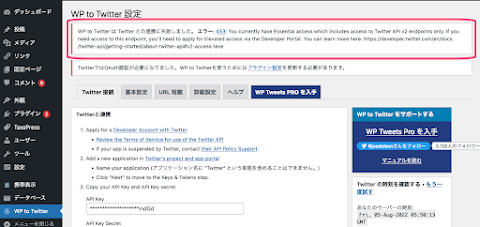
しかし以下のように表示されます。エラーです。
WP to Twitter は Twitter との連携に失敗しました。 エラー : 453: You currently have Essential access which includes access to Twitter API v2 endpoints only. If you need access to this endpoint, you ’ ll need to apply for Elevated access via the Developer Portal. You can learn more here: https://developer.twitter.com/en/docs/twitter-api/getting-started/about-twitter-api#v2-access-leve
Twitter API の利用申請
調べていると下記のサイトに WP to Twitter を利用するには Twitter API の利用申請が必要だと書かれていました。
→ fleblog : Twitter 連携プラグインに必須! Twitter 開発者登録の方法【 2021 年 12 月最新】
Twitter の Developer Partal の左メニューの「 Products 」→「 Twitter API v2 」→「 Elevated 」タブをクリックし「 Apply 」をクリックします。
ページ下の方にある名前や国、開発経験を選択し「 Next 」をクリック。
Twitter API をどのように使うか英語で入力します。短いと弾かれます。
Automatically tweets articles from my website.
The frequency is 5 times a month at most.
The website is built on WordPress.
I will use the WordPress plugin “ WP to Twitter ” to tweet the contents of my website.
I will keep you posted on my blog (http://1010uzu.com/) updates.
The main genre of my website is “ DIY ” & “ Web ” .
参考にしたサイトの英文を自分のサイトに当てはめて書き直して「 Next 」をクリック。
上から 2 番目の「 Will your app use Tweet, Retweet, Like, Follow, or Direct Message functionality? 」のトグルをツイート機能を使うのでオンにします。下のボックスにどのように使うか詳細を入力します。短いと弾かれます。
The application only uses the tweet function.
The website is created in WordPress.
I use the WordPress plugin “ WP to Twitter ” to tweet the content of my website articles.
The frequency is 5 times a month at most.
ここでも参考にしたサイトにあった例文を少し手直しして入力し「 Next 」をクリック。
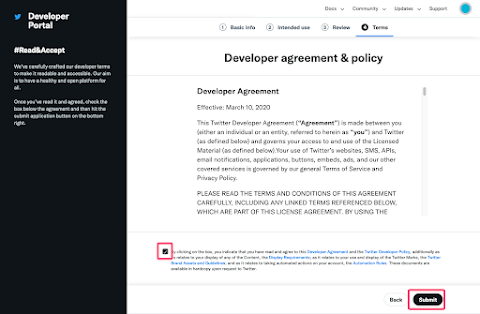
開発者規約とポリシーを確認してチェックをつけて「 Submit 」をクリックします。
すぐに「 You have Elevated access 」となり API を使えるようになりました。
WP to Twitter の設定画面に戻り、「 Twitter と連携」をクリックすると、上のような画面になり無事連携できました。
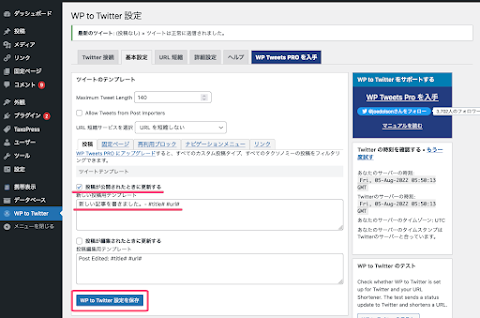
WP to Twitter 設定画面の「基本設定」にて、「投稿が公開された時に更新する」のみチェックを入れ、定形の文言を入力しました。この文言は投稿画面から違うものにも変えられます。その際は #title# と #url# を入れることを忘れないように。
Twitter で URL つきツイートが検索に表示されない
早速ミラジーノに関する次の記事を書いて投稿してみました。
アクセルを踏むとボボボと異音がするミラジーノのマフラーを交換した話です。 - ミラジーノのマフラーを交換 〜低速ギア時にアクセルを踏むと異音がする https://t.co/0CZoUHMFdM
— 1010uzu (@1010uzu) August 9, 2022
しかし「ミラジーノ」で検索してタブを「最新」にしても検索結果に載ってきません。どうやら誰もフォローせず何のツイートもしていない状態で、いきなり URL つきのツイートをしたのでスパム判定されたようです。
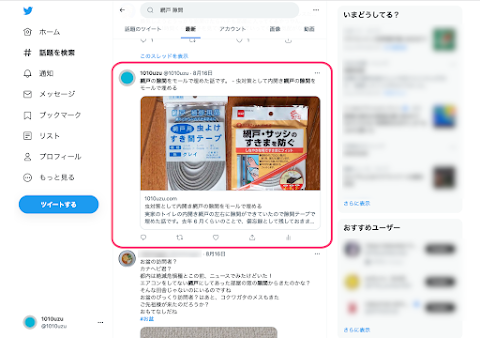
ということでどうでもいいゴーヤのカーテンの話をツイートして、サイトと関連ありそうなアカウントを 4 つ程フォローしたら、次の投稿からは次のように Twitter の検索に載るようになりました。
ちょっとの作業で終わると思ったのですが、 Google で検索したら情報が古く試行錯誤しながらなんとか新規投稿を公開したときに URL つきでツイートできるようになりました。これで少しはサイトの流入が増えるといいのですが。