Chrome 62 にて「保護されていない通信」と警告が出るようになるようなので、この度エックスサーバーにおいている本サイト「トイレのうず」を SSL 化しました。ついでに URL の www をなくして、パーマリンクも変更し URL を短くしました。
HTTPS 化(常時 SSL )への流れは止まらない
8 月の半ばに Google からこんなメールが届きました。
Chrome のセキュリティ警告を http://www.1010uzu.com に表示します
どうやらサイトに <input type="text"> などの入力フォームがあるのに SSL で通信していない場合は、 2017 年 10 月から HTTP ページのフォームにテキストを入力すると「保護されていません」と警告を表示するようになるようです。 10 月に入ってから具体的にいつなのか調べてみたら、 Chrome 62 から仕様が変わるようでその正式版のリリースは 10 月 17 日で、安定版のリリースが 24 日なようです。
このサイトも検索やコメント欄でフォームを使っているので対応しなければいけません。
SSL とは何なのかと HTTPS 接続で変更が必要になるタグ
SSL とは Web サーバーと Web ブラウザの通信を暗号化して第三者からの盗み見を防ぐ送受信する通信方式です。ざっくりいうと URL が https:// になっていれば SSL で暗号化されており、 HTTPS で通信しています。
サイトを SSL に対応させるには SSL サーバ証明書が必要です。これは有料なのですが、わたしが使っているエックスサーバーは SSL サーバ証明書を無料で提供してくれるのでそれを利用することにします。
HTTPS 化すると読み込んでいて SSL 通信していないものは警告が出たり設定によっては表示されなかったりします。具体的には画像 <img> や <iframe> 、 <script> などのタグで、 src 属性にて URL を指定しているものです。(リンクの <a> タグは対応しなくてよい。)
手順としてとりあえず SSL 化してから画像等を修正する方法を紹介しているサイトが多いですが、これだと Chrome ではデフォルトでは読み込まないようにしているので、わたしはなるべく張り替えてから SSL に対応することにしました。
またすぐに SSL 化できない場合は検索ボックスやコメントの入力フォームを非表示にすると警告はでなくなります。
記事の最後に詳しく下記ましたが、 10 月 20 日現在、 Chrome 62 にてデフォルトの設定では、テキストボックスに入力しても「保護されていません」という警告は表示されないようです。
→ Chrome 62 が正式リリースされたので HTTP 接続で警告が出るか試してみた
パーマリンクもついでに変更する
SSL 化して https:// からはじまる URL になると違う URL と見なされるので、 Facebook のシェアやはてなブックマークの数は引き継がれません。だったら URL が長いのが気になっていたのもついでに変更することにしました。
具体的にドメインから www を取り除き、個別ページのパーマリンクから年月を取り除くことにします。
- 変更前 URL
http://www.1010uzu.com/boyaki/2017/09/diy-essential-oil-box-100-yen-shop- 変更後 URL
https://1010uzu.com/boyaki/diy-essential-oil-box-100-yen-shop
こんな感じに短くすることにします。
SSL 化とパーマリンク変更の手順
ざっくりの手順を書き出すとこんな感じです。
- 画像の URL を変更
- ifreme の URL を変更
- サーバーで SSL を設定
- WordPress の設定の変更
- 個別記事のパーマリンクの変更
- リダイレクト設定
- テーマ・ウィジェットの確認
- 登録サイトの変更
投稿・固定ページのリンクを修正
サイトを常時 SSL にする前にわかりきっている投稿・固定ページの画像などを先に対応しました。
Search Regex を使うと SSL 化で書き換えるべきコードを効率的に探せる
画像などの URL が SSL になっているかどうか確認するために Search Regex というプラグインを仕様しました。こちらのプラグインは WordPress のデータベースにアクセスして検索置換が行えます。また正規表現も使えるので、効率的に変更が必要な URL を見つけ出すことができます。
→ WordPress.org : Search Regex
ただデータベースを直接書き換えるので、一度置換してしまったものは元に戻せないので注意が必要です。必ずデータベースのバックアップを取りましょう。
画像の SSL 化
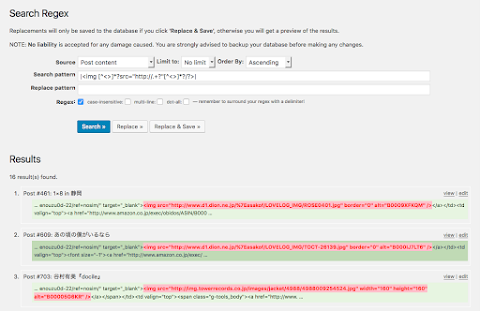
非 SSL の画像を探すのには以下の正規表現を利用すると便利です。
- Search pattern
|<img [^<>]*?src="http://.+?"[^<>]*?/?>|- Replace pattern
- Regex
- チェックを入れる
Search をクリックすると以下のような結果になりました。
書き換えるべきタグが一目瞭然です。(画像は Google フォトの画像を修正したあとのものです。)
目次
Google フォトの画像の SSL 化
当サイトでは記事内の画像はほとんど Google フォトに置いていますので、まずはそれから対応します。
- 未 SSL 対応
http://lh3.googleusercontent.com/- SSL 対応
https://lh3.googleusercontent.com/
古いものだとドメイン部分が違います。
- 未 SSL 対応
http://lh3.ggpht.com/- SSL 対応
https://lh3.ggpht.com/
こちらは数字部分が 3 〜 7 くらいまで存在します。
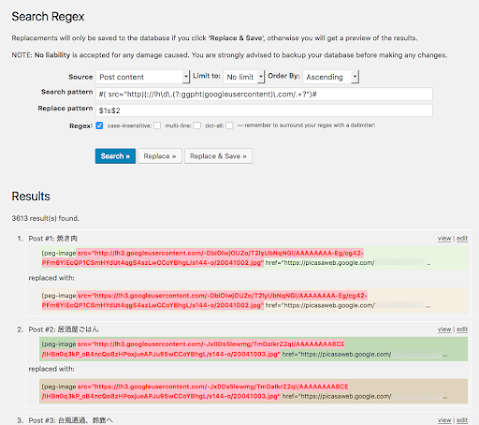
これらを一括置換するためには Search Regex にて正規表現を利用して以下を入力して実行すれば OK です。
- Search pattern
#( src="http)(://lh\d\.(?:ggpht|googleusercontent)\.com/.+?")#- Replace pattern
- $1s$2
- Regex
- チェックを入れる
Search Regex はデータベースを直接いじるので書き換えてしまうと元に戻すことができません。まずは Replace をクリックして目視で問題ないことを確認してから Search & Save をクリックすることをおすすめします。
ただこれだと最近対応したレスポンシブイメージに対応できないところがあったので、わたしは以下のように個別に対応しました。
このサイトでは記事内の画像を Google フォトに置いて Photo Express for Google というプラグインでそれを表示させています。
[peg-image src="https://lh3.googleusercontent.com/-3C0ESrrQTnQ/VSjnEjJ0SgI/AAAAAAABYp4/_idC_Jz-iJwpoWAwh2hH5t-V5kbickd1ACCoYBhgL/s144-o/20150411_1.jpg" href="https://picasaweb.google.com/113249731657718795722/Blog_images_picasa2#6136408557634210306" caption="充電時に点滅するようになったeneloop" type="image" alt="20150411_1.jpg" image_size="2048x1536"]
このようなコードで貼りつけます。最近の投稿を確認したところ URL が https:// となっていたのですが、古いものは http:// での通信になっていました。また [pe2-image] で始まる古いショートコードで貼りつけてあるものもありました。単に SSL 化するだけなら最初に書いたとおり http:// を https:// に置換すれば動きます。
しかし最近レスポンシブイメージに対応させるためにショートコード内の image_size 属性を使ってコードを書き出すようにプラグインを改造したのですが、ショートコードが古いものにそれが入っていません。更に昔はショートではなく <img> タグを埋め込んでいたので、 Retina 対応するためにもすべての画像をショートコードで出力するように貼り替えました。置換できるところは置換して、それ以外のところは手で貼り替えました。この作業が一番大変で、 4 日ほどかかりました。レスポンシブイメージにこだわらなければ先に示した正規表現での置換ですぐに終わります。
amazon の画像の SSL 化
amazon を使って商品を紹介しているところの画像を変更します。
● amazon 画像メイン
- Search pattern
http://ecx.images-amazon.com/- Replace pattern
https://images-na.ssl-images-amazon.com/- Regex
- チェックを入れない
359 件ありました。
● amazon のウィジェットの画像
- Search pattern
http://ws-fe.amazon-adsystem.com/- Replace pattern
//ws-fe.amazon-adsystem.com/- Regex
- チェックを入れない
5 件変更。
● amazon のビーコン
- Search pattern
http://ir-jp.amazon-adsystem.com/- Replace pattern
//ir-jp.amazon-adsystem.com/- Regex
- チェックを入れない
85 件。
amazon 商品画像の古い URL の SSL 化
最近サイトを始めた人は上記 3 つでよいようですが、わたしはかなり前からのリンクがあったので、 amazon のいろいろな URL があって困りました。
● amazon 商品画像古いリンク
例)
http://images.amazon.com/images/P/4104758019.01._SCMZZZZZZZ_.jpg- Search pattern
http://images.amazon.com/- Replace pattern
https://images-na.ssl-images-amazon.com/- Regex
- チェックを入れない
39 件。
● amazon の古い商品画像
例)
http://images-jp.amazon.com/images/P/B0000CCNGJ.09.MZZZZZZZ.jpg- Search pattern
http://images-jp.amazon.com/- Replace pattern
https://images-na.ssl-images-amazon.com/- Regex
- チェックを入れない
7 件。
● amazon の古いビーコン
例)
http://www.assoc-amazon.jp/e/ir?t=toilenouzu0d-22&l=ur2&o=9- Search pattern
http://www.assoc-amazon.jp/- Replace pattern
https://ir-jp.amazon-adsystem.com/- Regex
- チェックを入れない
348 件。
● amazon の古い商品画像(リダイレクトされる)
例)
http://ws.assoc-amazon.jp/widgets/q?_encoding=UTF8&Format=_SL160_&ASIN=B0007OE4P6&MarketPlace=JP&ID=AsinImage&WS=1&tag=toilenouzu0d-22&ServiceVersion=20070822- Search pattern
http://ws.assoc-amazon.jp/- Replace pattern
//ws-fe.amazon-adsystem.com/- Regex
- チェックを入れない
5 件。
● amazon の古い商品画像
例)
http://ec1.images-amazon.com/images/P/4594046665.09._SCMZZZZZZZ_.jpg- Search pattern
http://ec1.images-amazon.com/- Replace pattern
https://images-na.ssl-images-amazon.com/- Regex
- チェックを入れない
11 件。
● amazon の古い商品画像
例)
http://ec2.images-amazon.com/images/P/B000A2I7H6.01._SCMZZZZZZZ_V1121929212_.jpg- Search pattern
http://ec2.images-amazon.com/- Replace pattern
https://images-na.ssl-images-amazon.com/- Regex
- チェックを入れない
6 件。
● amazon の古い商品画像(リンク切れ)
例)
http://g-ec2.images-amazon.com/images/I/1145PXNNF9L.jpg古すぎるのか Not found になっているので、手動で貼替えました。
● amazon おすすめ星マーク
例)
http://g-images.amazon.com/images/G/01/detail/stars-5-0.gifおすすめの★が表示されていた画像ですが、必要ないので削除しました。
バリューコマースの画像の SSL 化
続いてバリューコマースに対応します。バリューコマースは http:// を // と相対パスに変更すればよいようです。 // にすると表示しているサイトと同じ通信方式でアクセスしてくれます。
●バリューコマースの画像またはビーコン
- Search pattern
http://ad.jp.ap.valuecommerce.com/- Replace pattern
//ad.jp.ap.valuecommerce.com/- Regex
- チェックを入れない
396 件。
●バリューコマースのリンク
アフィリエイトのタグは改変禁止なので、リンクの URL も書き換えます。
- Search pattern
http://ck.jp.ap.valuecommerce.com/- Replace pattern
//ck.jp.ap.valuecommerce.com/- Regex
- チェックを入れない
359 件。
a8.net の画像またはビーコンの SSL 化
a8.net も http:// を https:// に変更すればよいようです。
例)
http://www10.a8.net/0.gif?a8mat=1054TY+DRY3OY+YH4+BW8O2- Search pattern
http://www10.a8.net/- Replace pattern
https://www10.a8.net/- Regex
- チェックを入れる
www の後の数字は 2 桁まであるらしいです。
- Search pattern
|(<img [^<>]*?src="http)(://www\d{1,2}\.a8\.net/.+?"[^<>]*?/?>)|- Replace pattern
$1s$2- Regex
- チェックを入れる
100 件。
7 and Y の画像
サイト消滅しているので amazon に貼り直しました。 2 件ありました。
例)
http://img.7andy.jp/bks/images/i7/R0152437.jpg楽店の画像の SSL 化
楽店も基本 http:// を https:// に変更すればよいようです。
●楽店 画像
例)
http://thumbnail.image.rakuten.co.jp/@0_mall/kentikuboy/cabinet/02393088/04512402/451241-5.jpg?_ex=128x128- Search pattern
http://thumbnail.image.rakuten.co.jp/- Replace pattern
https://thumbnail.image.rakuten.co.jp/- Regex
- チェックを入れない
27 件。
●楽店 (a8 経由 ) 画像 古いタイプ
例)
http://image.www.rakuten.co.jp/tokeiten/img10541357223.jpeg- Search pattern
http://image.www.rakuten.co.jp/- Replace pattern
https://thumbnail.image.rakuten.co.jp/@0_mall/- Regex
- チェックを入れない
3 件。
リンクシェアの画像を SSL 化
リンクシェアの画像は SSL に対応しているようですが、コードが変わるので取得し直しました。 72 件対応しました。以下の文字列で変更すべきコードが抽出できます。
- Search pattern
http://ad.linksynergy.com/- Replace pattern
- Regex
- チェックを入れない
iTunes の画像の SSL 化
iTunes の画像は SSL 化できるものとできないものがあります。
● iTunes の画像
iTunes 画像は https:// に変え、サブドメインに -ssl をつければよいようです。 2 件。
例)
http://is2.mzstatic.com/image/thumb/Purple3/v4/01/3b/79/013b79ed-d6a6-18f0-f3d2-e85748a74157/app-icon-round.png/60x60bb-85.png- 未 SSL 対応
http://is2.mzstatic.com/- SSL 対応
https://is2-ssl.mzstatic.com/
- Search pattern
|(http)(://is\d)(.mzstatic.com/image/)|- Replace pattern
$1s$2-ssl$3- Regex
- チェックを入れない
● iTunes 画像(古いタイプ)
以下の用にサブドメインが a+ 数字で始まるものは SSL 化できないので取得し直します。 15 件。
例)
http://a2.mzstatic.com/us/r1000/067/Purple/fc/90/07/mzi.ocryrdbw.128x128-75.png● iTunes のバッジ
例)
http://ax.phobos.apple.com.edgesuite.net/images/badgeitunes61x15dark.gifSSL 化できないので取得し貼り直しました。 35 件
● iTunes のリンクシェアのリンク
iTunes のリンクがリンクシェア時代のものが残っていたので貼り替えました。 6 件。
その他画像
その他 |<img [^<>]*?src="http://.+?"[^<>]*?/?>| の正規表現にて検索して出てきたものが 16 件あったので 1 つ 1 つ修正しました。
iframe の SSL 化
<ifrema> も埋め込みなので SSL 化します。以下の正規表現で https:// でない iframe のタグが抽出できます。
- Search pattern
|<iframe [^<>]*?src="http://.+?"[^<>]*?/?>|- Replace pattern
- Regex
- チェックを入れる
7 件だったので 1 つ 1 つ修正しました。
object の埋め込みの SSL 化
古い YouTube の埋め込みは <object> を使ったものだったので、 WordPress の埋め込み機能を使うように手動で URL を取得しなおして貼り直しました。 11 件。
- Search pattern
http://www.youtube.com/- Replace pattern
- Regex
- チェックを入れない
WordPress の embed 機能を使った埋め込みの SSL 化
WordPress の embed を使って埋め込んである YouTube の URL を置換しました。 17 件。
- Search pattern
http://youtu.be/- Replace pattern
https://youtu.be/- Regex
- チェックを入れない
その他の twitter などの WordPress の埋め込みを使った URL の抽出は以下でできます。
- Search pattern
|\nhttp://.+?\r?\n|- Replace pattern
- Regex
- チェックを入れる
自サイトのブログカードについてはリンク切れになるので SSL 化後に行いました。
Post meta の画像 URL
カスタムフィールドに設定しているもので、文字列で保存されているものはそのまま置換すればよいのですが、配列に入っているものはシリアライズ化されているため置換するとデータが不整合になり値が取得されません。
a:3:{s:7:"caption";s:34:"OptioS 電池カバーのすき間";s:3:"alt";s:14:"20090326_1.jpg";s:3:"url";s:136:"https://lh3.googleusercontent.com/-XHuJeFcH7AM/UDZ2TUnQXvI/AAAAAAABKYc/PBJW0ga8LtQnLck5ogBPgJZpn2n-BsOqgCCoYBhgL/s160-c-o/20090326_1.jpg";}幸い自作プラグインに関係している部分だったので、プログラムを書いて配列を再取得しデータベースを書き換えました。
またシリアライズ化されている文字列を検索置換できるツールもあるようです。
→ interconnect/it : Database Search and Replace Script in PHP
エックスサーバーに SSL の申請
下準備は整ったので、いよいよ SSL 化します。エックスサーバーに SSL が使えるように申請を出します。
エックスサーバーのサーバーパネルで「設定対象ドメイン」を選択し「 SSL 設定」をクリックします。
このような画面が表示されるので「独自 SSL の設定の追加」タグをクリックします。
対象のドメインを選択して「独自 SSL 設定を追加する(確定)」をクリックします。 www がついたドメインが表示されていますが、 www なしのものもそのまま申請すればよいようです。
しばらくすると上のような画面になります。
すぐに https://www.1010uzu.com/ にアクセスすると上のような画面になります。
40 分程で承認され、 https:// 経由でアクセスできるようになりました。だいたい SSL に対応しておいたので、 firefox において URL の鍵マークが緑になっています。
WordPress の設定で URL 変更とパーマリンクの変更
つづいて WordPress 側の設定をします。
WordPress の一般設定で URL の変更
管理画面にて設定してある URL を http:// を https:// に変更します。場所は「管理画面」→「設定」→「一般設定」の「 WordPress アドレス (URL) 」と「サイトアドレス (URL) 」です。また www がない URL に変更しました。
- 変更前
http://www.1010uzu.com- 変更後
https://1010uzu.com
https://www.1010uzu.com/ でアクセスできるようになってからでないと、変更後に管理画面にアクセスできません。
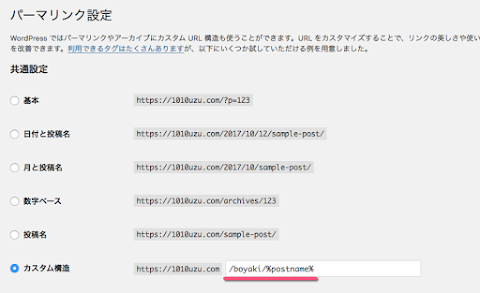
パーマリンクの変更
強制的にログアウトさせられるので、再度ログインして、パーマリンクの変更を行いました。
- 変更前 URL
http://www.1010uzu.com/boyaki/2017/09/diy-essential-oil-box-100-yen-shop- 変更後 URL
https://1010uzu.com/boyaki/diy-essential-oil-box-100-yen-shop
上のように URL から年と月をなくすつもりなので以下のパーマリンクを指定しました。
- 旧パーマリンク
/boyaki/%year%/%monthnum%/%postname%- 新パーマリンク
/boyaki/%postname%
.htaccess にてリダイレクトの設定
このままでは以下の計 4 つの URL からアクセスできてしまうので、 1 つにまとめるためリダイレクトをかけます。また旧パーマリンク URL からもアクセスできるように URL をリダイレクトします。
https://1010uzu.com/http://1010uzu.com/https://www.1010uzu.com/http://www.1010uzu.com/
.htaccess は不可視ファイルなので、それに対応した ftp ソフトで見ることができます。またサーバーの管理画面からも編集できることがあります。
SSL 化、 www なし、パーマリンクの変更をリダイレクト
以下をドメイントップの .htaccess の # END WPSuperCache と # BEGIN WordPress より上に入れます。 # END WPSuperCache は WP Super Cache を使用している時のみ表示されます。
# パーマリンク変更のリダイレクト
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(boyaki)/[0-9]{4}/[0-9]{2}/([-_a-z0-9%/]+)$ /$1/$2 [L]
RewriteCond %{HTTP_HOST} ^www\.1010uzu\.com
RewriteRule ^(.*)$ https://1010uzu.com/$1 [R=302,L]
RewriteCond %{HTTPS} off
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [R=302,L]
</IfModule>
# END パーマリンク変更のリダイレクトこれで http:// から https:// に www なしになり、パーマリンクも年月がないものにリダイレクトします。
RewriteRule の最後のカッコの中はフラグを呼ばれるもので、挙動を示しています。
- [L]
- マッチしたら Rewrite を止める
- [R=302,L]
- 一時移転
- [R=301,L]
- 恒久移転
とりあえず 302 で様子を見てみて、問題なかったら 301 に変更します。 301 で SSL にリダイレクトすると Chrome ではリダイレクトのキャッシュを放してくれないので間違った設定をしてしまった場合、一度アクセスしてしまった人が修正後の URL にリダイレクトできなくなってしまいます。
わたしはアクセス数の少ない深夜に作業を行い、半日様子を見てから 301 に変更しました。
前の前のパーマリンクの対応
WordPress を開設した当初のパーマリンクは以下のように日時を主体にしたものでした。
/boyaki/%year%%monthnum%-%day%%hour%%minute%%second%.html
実際の URL はこんな感じです。
- 開設当初の URL
http://www.1010uzu.com/boyaki/200411-17200142.html- 旧 URL
http://www.1010uzu.com/boyaki/2004/11/idisk-windows-me- 新 URL
https://1010uzu.com/blog/idisk-windows-me
このパーマリンクからのリダイレクトに対応するために Permalink Redirect というプラグインを使用していたのですが、古く未対応なことも増えてきたので、プラグインの使用はやめ .htaccess で対応することにしました。
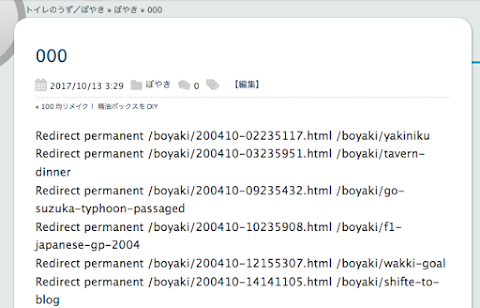
共通する文字列がなく正規表現ではリダイレクトできないので 1 件 1 件対応することにしました。 RewriteMap を使えばもう少しすっきりできるようなのですが、 .htaccess では使えないので苦肉の策です。例に上げたサイトのリダイレクトは以下のようです。
Redirect permanent /boyaki/200411-17200142.html /boyaki/idisk-windows-meこれだと先に設定した https:// 、 www なしへのリダイレクトと合わせて、リダイレクトが 2 回かかってしまいますが仕方がないと諦めます。同じ <IfModule mod_rewrite.c> の中に書けばリダイレクトを 1 回にするともできますが、 1600 件ほどあったのでやめておきました。
このリダイレクトを 1 件 1 件作るのは面倒なので、 function.php に以下のコードを書きました。下書きを 1 つ作り、その ID を指定することでリダイレクトの文字列が出力されます。
プログラムの内容としては get_posts() で投稿オブジェクトの配列を取得し、その情報を使って古い URL と新しい URL を書き出しています。
//リダイレクト用の文字列を出力
function my_permalink_redirect_list($content){
global $blog_front;
$display_id = 3466; //表示する投稿のID
$break_id = 2516; //処理をやめる投稿ID
if( is_single( $display_id ) ){
$args = array( 'orderby' => 'post_date', 'order' => 'ASC', 'numberposts' => 10000, 'post_status' => 'publish', 'post_type' => 'post', 'include' => '' );
$myposts = get_posts( $args );
$content = '';
foreach( $myposts as $post ){
$content .= 'Redirect permanent /' . $blog_front . '/' . date('Ym-dHis', strtotime($post->post_date)) . ".html https://1010uzu.com/" . $blog_front . '/' . $post->post_name . '<br>' . PHP_EOL;
if( $post->ID == $break_id ){
break;
}
}
}
return $content;
}
add_filter( 'the_content', 'my_permalink_redirect_list' );こんな感じに指定した ID のページに出力されるので、これを .htaccess にコピー & ペーストします。
また Permalink Redirect のプラグインに設定してあったほかのリダイレクトの設定も .htaccess に書きなおしました。
テーマ・ウィジェット内の SSL 化
テーマ内の Google から読み込んでいる jQuery の URL
function.php にあった Google から読み込んでいる jQuery の URL が http:// たったので、 https:// に書き換えました。
- 未 SSL 対応
http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js- SSL 対応
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
i2i のアクセス解析を外す
i2i というアクセス解析を使っていたのですが、 https:// に対応するためには有料版にする必要があるようなので footer.php からコードを削除しました。なぜなら半年ほど前に JavaScript 未対応のガラケーからのアクセスが画像が×になって解析されていないことを指摘しても全然直してくれないからです。ガラケーの集計をきちんとしてくれないなら貼りつけておく意味がありません。なのでアクセス解析が出していたスマホの下部の広告もなくなりました。
その他 style.css や index.php 、 single.php などで http:// で始まる URL を使っていないかチェックします。
ウィジェットの URL の SSL 化
Google AdSense など SSL に未対応なものがあればコードを貼り替えます。
Chrome のアドレスバーに出てくる盾に赤の×マーク
このあたりで Chrome で確認してみました。
アドレスバーの横は緑で「保護された通信」となっており、 SSL 化されたことが確認できます。しかしアドレスバーの右の方に盾に赤の×マークが気になります。
盾をクリックしてみると以下のように表示されました。
「このページは承認されていなソースからのスクリプトを読み込もうとしています。」
そして「安全でないスクリプトを読み込む」をクリックすると……。
なんと赤字の「保護されていない通信」に変わってしまいました。どこかに SSL 化されていないものが残っているのですね。
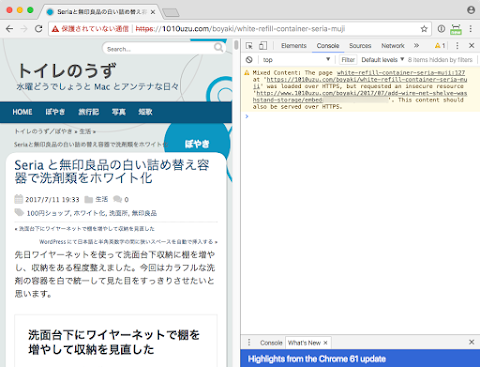
右クリックして「検証」を選びます。開発環境が表示されるのでタブから「 Console 」をクリックします。
どうやら WordPress のブログカードのコードが残っているようです。 SSL 化したサイトにリダイレクトされていますが、初めに非 SSL で接続しているので、注意が出ているようです。表示されていなかったブログカードが表示されていますね。
ブログカードの embed を SSL 化
WordPress にはブログカード機能があり、 URL の前後に改行を入れて 1 行で書くと、リンク先が対応している場合ブログカードにで表示してくれます。これは <iframe> を使ったコードに変換されるので、 URL を書き換える必要があります。
- Search pattern
|(\nhttp)(://www\.1010uzu\.com/[-_A-Za-z0-9#%/]+?\r?\n)|- Replace pattern
$1s$2- Regex
- チェックを入れる
https:// に書き換えるだけなら上記正規表現でできますが、ブログカードとしてではなく、記事内でただの文字列として書いているものも抽出されたので、それらを <code> タグで囲んでから、パーマリンクも一緒に変更するために以下の置換をかけました。( 22 件)
- Search pattern
|(\nhttp)(://)www\.(1010uzu\.com/boyaki/)\d{4}/\d{2}/([-_A-Za-z0-9#%/]+?\r?\n)|- Replace pattern
$1s$2$3$4- Regex
- チェックを入れる
確認してもまだ「保護されていない通信」のまま
再度 Chrome から確認しました。
Console にはなにも表示されないのに、赤の「保護されていない通信」のままです。びっくりしたのですが、 Chrome を再起動させたら、緑の「保護された通信」になりました。
一応やっておいたこと
やらなくても大丈夫だけどメンテナンスを兼ねて次のことをしました。
自サイトへのリンクの変更
リダイレクトをきちんとかけたのでリンク切れすることはありませんが、記事内のリンクも書き換えました。以下の正規表現でリンクが抽出できます。
- Search pattern
|<a href="http://www\.1010uzu.com.*?".*?>|- Replace pattern
- Regex
- チェックを入れる
以下の正規表現で一括で自サイトへのリンクを https:// にして www なし、パーマリンクを変更しています。( 607 件)
- Search pattern
|(<a href="http)(://)www\.(1010uzu.com/boyaki/)\d{4}/\d{2}/([-_A-Za-z0-9#%/]+?".*?>)|- Replace pattern
$1s$2$3$4- Regex
- チェックを入れる
自サイトリンクの target="_blank" を取り除く
ついでに自サイトへのリンに target="_blank" がついているものは取り除きました。 27 件。
- Search pattern
|(<a href="http://www\.1010uzu.com/[-_A-Za-z0-9#%/]+?".*?) target="_blank">|- Replace pattern
$1>- Regex
- チェックを入れる
WordPress 外へのリンクを修正
WordPress ではなく HTML ファイルで作っている旅行記へ張っているリンクを変更しました。 39 件。
- Search pattern
|(<a href="http)(://)www\.(1010uzu.com/travel/.*?".*?>)|- Replace pattern
$1s$2$3- Regex
- チェックを入れる
外部サイトの登録 URL を変更
URL が変わったので自サイトの URL を登録してある外部サイトを修正します。
Google Search Console の設定変更
Google Search Console にて https://1010uzu.com/ をメインに設定します。
Google Search Console にサイトを追加
まず登録されてない場合は以下の 4 つを「プロパティを追加」から Search Console に追加して所有者の確認を行います。
https://1010uzu.com/http://1010uzu.com/https://www.1010uzu.com/http://www.1010uzu.com/
4 つすべてが登録できたら、メインににする URL を選んで、右上に設定から「サイトの設定」を選び、「 1010uzu.com/ と表示」のラジオボタンを選んで保存します。
所有者の確認ができていないとエラーが出ます。
「使用するドメインを設定する場合は、 http://1010uzu.com/ の所有者を確認してください。 http://1010uzu.com/ を確認してください。」
Google Search Console にサイトマップを送信
https://1010uzu.com/ のサイトマップを送信します。
Google XML Sitemaps というプラグインを使ってサイトマップを自動生成させているのですが、 HTML のままになっている旅行記のページを手動で追加しているのが、 http://www.1010uzu.com/ のままになっているので、これを https://1010uzu.com/ に変更しました。
変更後 Google Search Console にサイトマップを送信しました。
Google アナリティクスの設定変更
Google アナリティクスのプロパティの変更
Google アナリティクスにアクセスして、左のメニューの一番下の「管理」を選びます。
メニューの中央のプロパティから「プロパティの設定」を選びます。
「プロパティ名」と「デフォルトの URL 」を https://1010uzu.com/ に変更します。
また少し下にある「 Search Console を調整」をクリックして Search Console のデータとの関連づけを修正します。
リンクされているサイトを削除します。
関連づけするサイトを選択します。
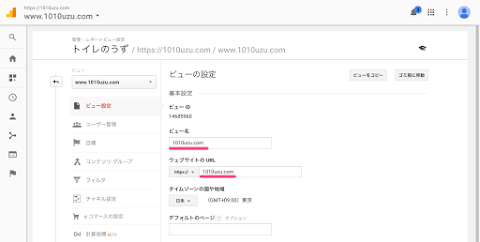
Google アナリティクスのビューの変更
「管理」→「ビュー設定」からビューの設定も変更します。
その他登録しているサイトの URL を変更
アフィリエイトやブログ村などのサイトの URL を変更します。
ただ https:// にするだけなら、 amazon は何もしなくてよいのですが、今回はドメインから www を取り除いていておりドメイン変更にあたるので、一連の変更を行う前に amazon にお伺いをたてて、サイトを追加してもらいました。 amazon は事後申請は基本受けつけてくれないので、必ず申請してからドメインの変更を行いましょう。
Chrome 62 が正式リリースされたので HTTP 接続で警告が出るか試してみた
Chrome 62 の正式版がリリースされたので、テストサイトで入力フォームにテキストを打ってみたのですが、特に今までと変わりません。
調べてみると、「保護されていません」とデフォルトでは表示されず、 chrome://flags/ で設定を変更したときのみ警告がでるようになるようです。
chrome://flags/ にアクセスし、「 Mark non-secure origins as non-secure 」の設定を 「 Warn on HTTP after editing forms 」や「 Warn on HTTP while in incognito mode or after editing forms 」に変更したとき表示されるようです。
→ AAPL Ch. : Google 、 HTTP サイトでデータ入力時に警告を表示し、 macOS でのボタン UI の不具合を修正した「 Google Chrome v62 」をリリース。
設定を変更したら、入力フォームに文字を入力したタイミングで、 URL 横の!マークが「保護されていません」に変更されました。
まだデフォルト設定じゃないなら、普通の人はこんな設定変更しないだろうし、対応を急がなくてもよかったじゃないと思ったのでした。