WordPress のフロントページとホームの違いが正直いってわかってなかったです。わかっている人には当たり前のことなんだと思うけれど、今回サイトのデザインを変更して、分岐条件( is_front_page() と is_home() )やテンプレート階層( front-page.php と home.php )をいじっていて、その違いがようやくわかったので備忘録として記事にしておきます。
目次
WordPress をブログとして運用している場合にはフロントページとホームは同じページを指す
WordPress をブログとして使う場合はフロントページとホームは同じページを指しており特に違いはないようです。分岐条件の is_front_page() と is_home() のどちらでも同じ結果がでます。またテンプレートの front-page.php と home.php のどちらでも、 WordPress を設置した階層のページ(このサイトだと http://www.1010uzu.com/ )にテンプレートが適応されのレイアウトが変更されます。(テーマファイルに front-page.php と home.php が両方ある場合、 front-page.php が優先して適応されます。)
CMS としての設定をした場合にフロントページとホームは違うページを指す
じゃあなんでフロントページとホームという概念が存在するのかっていうと、 CMS として使うときにある設定をした場合、分岐条件もテンプレート階層も別々のものを適応できるからです。
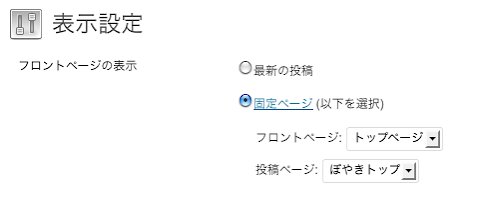
その設定とは「ダッシュボード」の「設定」→「表示設定」の「フロントページの表示」にて「固定ページ 」のラジオボタンを選んで、「フロントページ」と「投稿ページ」にそれぞれ固定ページを割り当てた場合です。
この場合、「フロントページ」は WordPress を設置した階層のページ(このサイトだと http://www.1010uzu.com/ )になります。分岐条件は is_front_page() となり、テンプレートはテーマに front-page.php がある場合 front-page.php が適応されます。 front-page.php がない場合は、テンプレート階層に沿って、ページテンプレート、 page.php 、 index.php の順で適応されます。固定ページにて作成して「フロントページ」として設定しているけれど、 front-page.php がある場合は固定ページの内容は無視されて front-page.php の内容が表示されます。
「ホーム」の方がわかりにくくて、「フロントページの表示」で「投稿ページ」に設定したページのことを指します。フロントページを設定するとブログページのトップがなくなってしまうから、代わりのページをホームとして設定した、ということのようです。設定項目が「投稿ページ」となっているのがわかりにくいのですが、投稿ページのトップページを設定することです。投稿ページとは blog のことで、 WordPress 的にもっと厳密にいうと投稿タイプが post のページ群のことです。このサイトだと http://www.1010uzu.com/boyaki のページがそう。(設定した固定ページのスラッグを「 boyaki 」と設定しています。)
分岐条件は is_home() が適応されて、テンプレートは home.php (なければ index.php )が適応されます。固定ページで作っているけれど home.php のあるなしに関わらず、ページの内容は無視され分岐条件の is_page() もページテンプレートも適応されなくなります。つまり URL として固定ページのスラッグを利用する以外は、「表示設定」の「フロントページの表示」の設定をする以前のトップページと同じ扱いになります。
フロントページとホームの違いのまとめ
簡単にいっちゃうと WordPress を CMS として使えるように、ブログのトップページ以外をサイトのトップページとして使えるフロントページという機能をつくったら、ブログのトップページを表示できなくなってしまいました。なので個別ページの URL を借りて代わりにそこにブログのトップページを表示することにしました。その設定は「設定」→「表示設定」の「フロントページの表示」にて「投稿ページ」として固定ページを選択することでできます。設定した固定ページのスラッグがブログのトップページの URL となって、分岐条件は今まで通り is_home() 、テンプレートは home.php が適応されますよ、っていうことみたいです。
まとめてみたらこんな感じかな。(もっとわかりやすい書き方があるような気もする。)
以上がわかってから公式の該当ページを読むと確かに書いてあるんだけれど、わからないまま読んでもさっぱり理解できなかったです。
→ WordPress Codex 日本語版:条件分岐タグ
→ WordPress Codex 日本語版:テンプレート階層
ブログのトップページと投稿ページ、アーカイブなどの階層を一致させる
「設定」→「表示設定」の「フロントページの表示」の設定をしただけだと、投稿ページやブログのアーカイブページは WordPress を設置した階層になってしまいます。
そこで「設定」→「パーマリンク設定」で「カスタム構造」を選び「 /boyaki/%year%/%monthnum%/%postname% 」とします。(「設定」→「表示設定」の「フロントページの表示」で「投稿ページ」に指定した固定ページのスラッグを頭に入れます。)
プラグインとの干渉
「設定」→「表示設定」の「フロントページの表示」をすると、 Permalink Redirect というプラグインが干渉して、フロントページに設定したページがリダイレクトがループして表示されなくなります。
そこで Permalink Redirect の設定画面の「 Paths to be skipped 」の欄に「投稿ページ」に設定した固定ページのスラッグに $ を付け加えた文字列(このサイトの場合「 boyaki$ 」)を設定し、リダイレクトから除外してやります。( $ は正規表現で文末を表す文字。 $ がないと boyaki 以下全てのページでリダイレクトしてくれません。)
またパーマリンクの設定で、任意の文字列(このサイトの場合「 boyaki 」)を先頭に入れた場合、パーマリンクからカテゴリベースを削除するプラグイン( WP No Category Base 等)を有効化すると、カテゴリのページにおいて設定した任意の文字列がなくなってしまいます。これについて解決するには自分でリダイレクト書くしかないみたいです。